lundi 14 juin 2010
test audio
Par tice cddp, lundi 14 juin 2010 à 08:40 :: dテδゥmos :: lu 1265 fois
lundi 14 juin 2010
Par tice cddp, lundi 14 juin 2010 à 08:40 :: dテδゥmos :: lu 1265 fois
lundi 12 janvier 2009
Par anim video, lundi 12 janvier 2009 à 08:40 :: vidテδゥos :: lu 1384 fois
lundi 5 janvier 2009
Par anim video, lundi 5 janvier 2009 à 18:26 :: vidテδゥos :: lu 1676 fois
Par anim video, lundi 5 janvier 2009 à 17:24 :: vidテδゥos :: lu 1443 fois
Par anim video, lundi 5 janvier 2009 à 17:09 :: General :: lu 4336 fois
En gテδゥnテδゥral, le "code" est fourni sur le site qui propose la vidテδゥo.
Si l'on souhaite gテδゥrer soi-mテδェme la publication de ses vidテδゥos, il y aussi plusieurs solutions :
La solution lecteur en ligne + code
On "copiera" ce code dans un billet au format HTML:
<SCRIPT LANGUAGE='Javascript' SRC='http://www.googoo.fr/lecteur_universel/lecteur_js.php?file={url_fichier}'>
</SCRIPT>
Les mots soulignテδゥs sont テδ modifier selon l'emplacement des fichiers sur le blog
La solution "manuelle"
Il faudra "copier" (par ftp sans doute...) un outil de lecture des fichiers flv, un "player", auquel on fera appel lors de la publication.
Ici il s'appelle player_flv_mini.swf, et se tテδゥlテδゥcharge sur ce site : http://flv-player.net/fr/ (il y a toute une sテδゥrie de lecteurs, adaptテδゥs au souhait de chacun...)
Ne pas oublier de copier テδゥgalement quelque part le "code" テδ utiliser, ici :
Les mots soulignテδゥs sont テδ modifier selon l'emplacement des fichiers sur le blog
Le format du billet doit テδェtre "html".
Il faut ensuite placer la vidテδゥo sur le blog, lテδ aussi en utilisant le FTP, et repテδゥrer le "chemin" (par exemple dans_mon_blog/videos/test.flv)
On peut aussi y placer le player swf, c'est trテδィs lテδゥger, et de ce fait il n'y pas de "chemins" complexes テδ repテδゥrer.
Voir aussi le billet
La solution "logicielle"
Des outils comme Any flv Player permettent d'ajouter des clips (Add), qui seront adaptテδゥs テδ la publication sur une page html (publish), mais ce n'est pas rテδゥellement transparent pour l'utilisateur..
La solution "plugin" (module complテδゥmentaire)
Il existe bien un outil de ce type, malheureusement le fonctionnement n'est pas assurテδゥ..
Dommage, il a fonctionnテδゥ correctement ici :
Par anim video, lundi 5 janvier 2009 à 16:34 :: vidテδゥos :: lu 1053 fois


Par anim video, lundi 5 janvier 2009 à 13:55 :: vidテδゥos :: lu 1094 fois
vendredi 6 juin 2008
Par stage stage, vendredi 6 juin 2008 à 12:11 :: vidテδゥos :: lu 914 fois
jeudi 5 juin 2008
Par tice cddp, jeudi 5 juin 2008 à 16:24 :: General :: lu 930 fois
Par tice cddp, jeudi 5 juin 2008 à 07:14 :: vidテδゥos :: lu 1389 fois
Ce n'est pas toujours permis... テδ cause de la taille des fichiers. On utilisera alors des espaces dテδゥdiテδゥs :
%%%
Le site offre en gテδゥnテδゥral une interface de gestion et publication, et aprテδィs tテδゥlテδゥchargement du fichier, propose quelques lignes de "code" テδ copier-coller dans la page HTML (par le bloc-notes) ou dans la page du blog au format HTML.
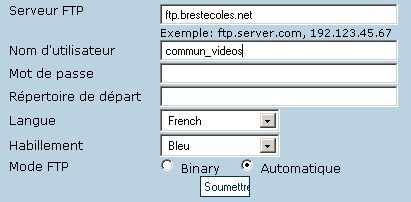
Si l'on dispose d'un espace de publication sur un site ou mテδェme sur le blog, on pourra y accテδゥder テδ l'aide d'un nom d'utilisateur et mot de passe, par exemple en passant par cette adresse : http://www.net2ftp.com

On copiera alors ce code par exemple dans la page HTML ou le billet du blog au format HTML :
<object width="400" height="350"> <param name="movie" value="videos/nom_fichiervideo"> </param> <embed src="videos/nom_fichiervideo" type="application/x-shockwave-flash" width="425" height="350"> </embed> </object>
en modifiant テδゥvidemment le nom de ce fichier video...
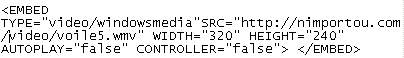
Dans le cas des fichiers wmv, Internet Explorer fournira des contrテδエles de lecture, au contraire de Firefox
Par tice cddp, jeudi 5 juin 2008 à 07:02 :: vidテδゥos :: lu 906 fois
lundi 18 fテゥvrier 2008
Par tice cddp, lundi 18 fテゥvrier 2008 à 16:39 :: General :: lu 1419 fois
mercredi 23 janvier 2008
Par Alain Gourret, mercredi 23 janvier 2008 à 12:02 :: General :: lu 1304 fois
mon image
Par Claire Cario, mercredi 23 janvier 2008 à 11:59 :: journal d'テδゥcole :: lu 1540 fois
Sur un air connu, une tentative pour crテδゥer un blog... Pas facile!